Quand on a un site Internet, un blog, un portfolio… on cherche à optimiser au maximum ce dernier pour qu’il puisse être dans un premier temps valide avec les normes du web, mais aussi pour que la navigation des internautes soit facilitée.
La facilité de navigation pour les internautes va passer par une ergonomie irréprochable, des menus d’accès rapides… mais le temps de chargement de votre site va aussi permettre un confort de navigation non négligeable et c’est sur ce point que l’on va se pencher dans cet article.
Smaller va vous permettre de compresser tous vos fichiers css (fichiers utilisés pour la mise en forme visuel de votre site) et js (fichiers javascript permettant d’affecter des effets et actions à votre sites) par un simple glissé déposé.

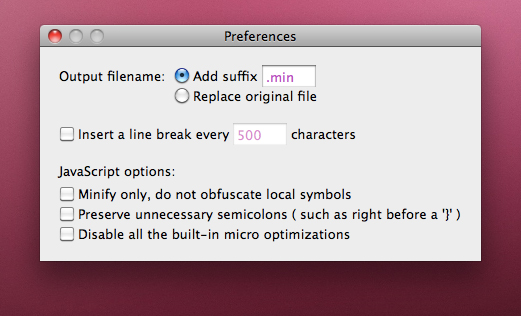
Vous pouvez aisément paramétrer votre compression grâce à un panneau de préférences vous offrant quelques options intéressantes.

J’ai fais un petit test pour mettre en avant le gain de poids sur un fichier css de 459 lignes et qui pesait 12Ko avant compression puis une fois passé dans la moulinette de Smaller le fichier ne comprend plus qu’une seule ligne de code et ne pèse plus que 5Ko on a donc un gain de 7 Ko qui n’est pas négligeable lors du chargement d’un site.
Si vous utilisez Coda je vous rappel qu’un plugin gratuit (css tools) vous permet de compresser et décompresser vos fichiers css.
Smaller
Les plus : pratique, génère un deuxième fichier
Les moins : ne décompresse pasDéveloppeur : Chen Luo
prix : 15$ (11,3€) – version trial de 30 jours gratuites